9 Quick Ways to Reduce Page Loading Speed

When it comes to your site’s performance, page speed is of the utmost importance.
However, unless you understand how this metric works — and, more specifically, the factors that influence it — you may find it difficult to improve.
To reduce your bounce rate and increase visitor engagement, it’s essential that your web pages load quickly and seamlessly.
A site that is optimized for speed not only enhances the user experience (UX) but can also help to boost your search engine rankings.
In this article, we’ll explain what page speed is, why it’s important, and how to measure it. Then we’ll provide you with nine quick solutions you can use to reduce page loading speed.
Let’s get started!
What is page speed?
In a nutshell, page speed refers to how quickly your content loads when someone visits a page on your site. Not to be confused with website speed, page speed represents the loading time of a specific page.
There are a variety of factors that can influence page speed. Some of the most important include:
- How many images, videos, and other media files are contained on the page
- What themes and plugins are installed on your site
- Your site’s (and the specific page’s) coding and server-side scripts
All of these elements affect your page loading speed and in turn your website’s UX. After all, visitors dislike slow-loading pages and are more likely to click away from them.
Why is page speed important?
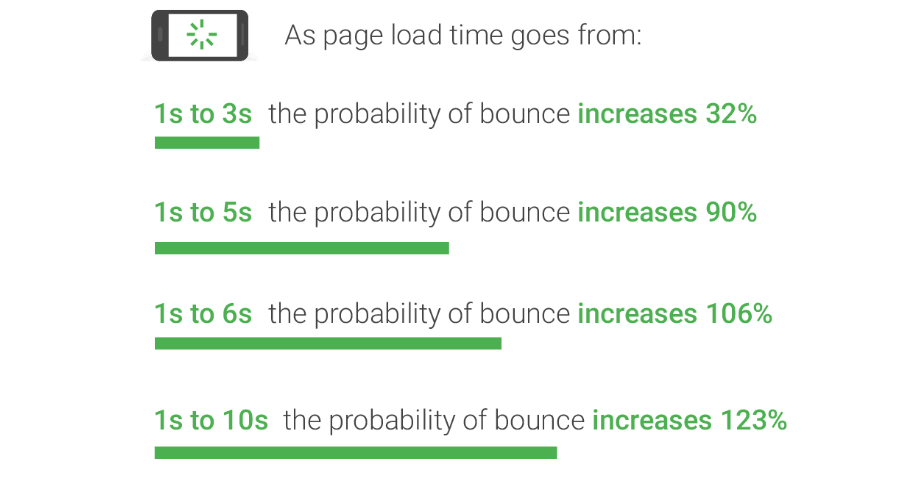
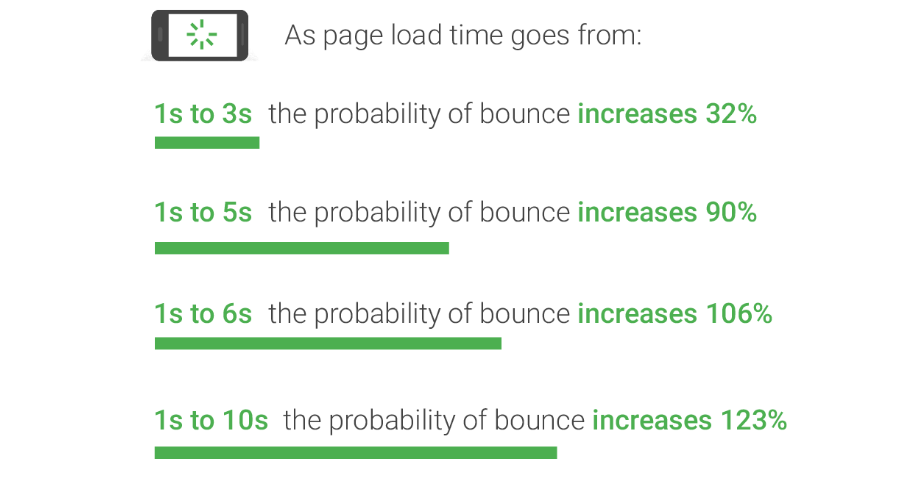
When it comes to page loading speed, every second counts. In fact, Google research shows that when loading times increase from one to three seconds, the probability of a bounce (the visitor leaving right away) increases by 32 percent.
If the page takes five seconds to load, the probability of a bounce rises by 90 percent:

In other words, if your pages don’t load within a few seconds, it significantly increases the chance that visitors will leave your site. Additionally, if your web pages are sluggish, that can hurt your ability to drive engagement and conversions.
Page speed also plays a pivotal role in Search Engine Optimization (SEO). Google takes a wide variety of factors into consideration when deciding how to rank web pages.
However, speed is an important ranking signal for both desktop and mobile searches.
Another reason page speed matters is because it can influence consumers’ perception of your brand. If your web pages take too long to load or anything goes wrong during the process, it can make you look unprofessional, and your website unreliable.
If you want to run a highly-effective website, therefore, it’s necessary to focus on optimizing page speed. The first step in doing that is figuring out how your pages are currently performing.
How to Measure Page Speed
Before making any changes to your site, you’ll need to gauge your web pages’ performance. There are various tools you can use to test and measure page speed. Two popular solutions are Pingdom Website Speed Test and GTmetrix, which are both beginner-friendly options.
However, we recommend starting with Google PageSpeed Insights. This is an easy-to-use tool that enables you to measure and test the speed of your web pages on both desktop and mobile devices.
Plus, as a Google-supported tool, it can help you make sure you’re hitting the performance benchmarks required for high search result placements.
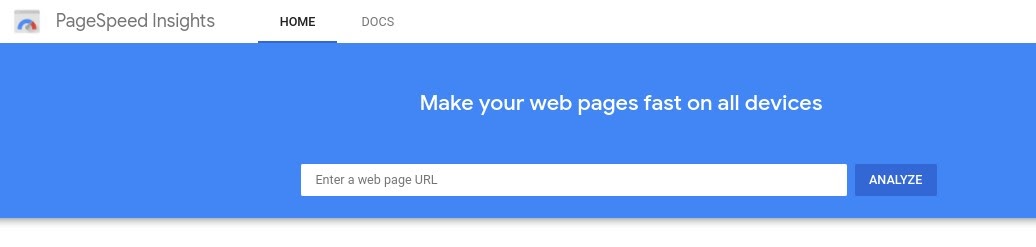
To use PageSpeed Insights, simply enter the URL of the web page you want to test into the text field, and select the Analyze button:

Google PageSpeed Insights.
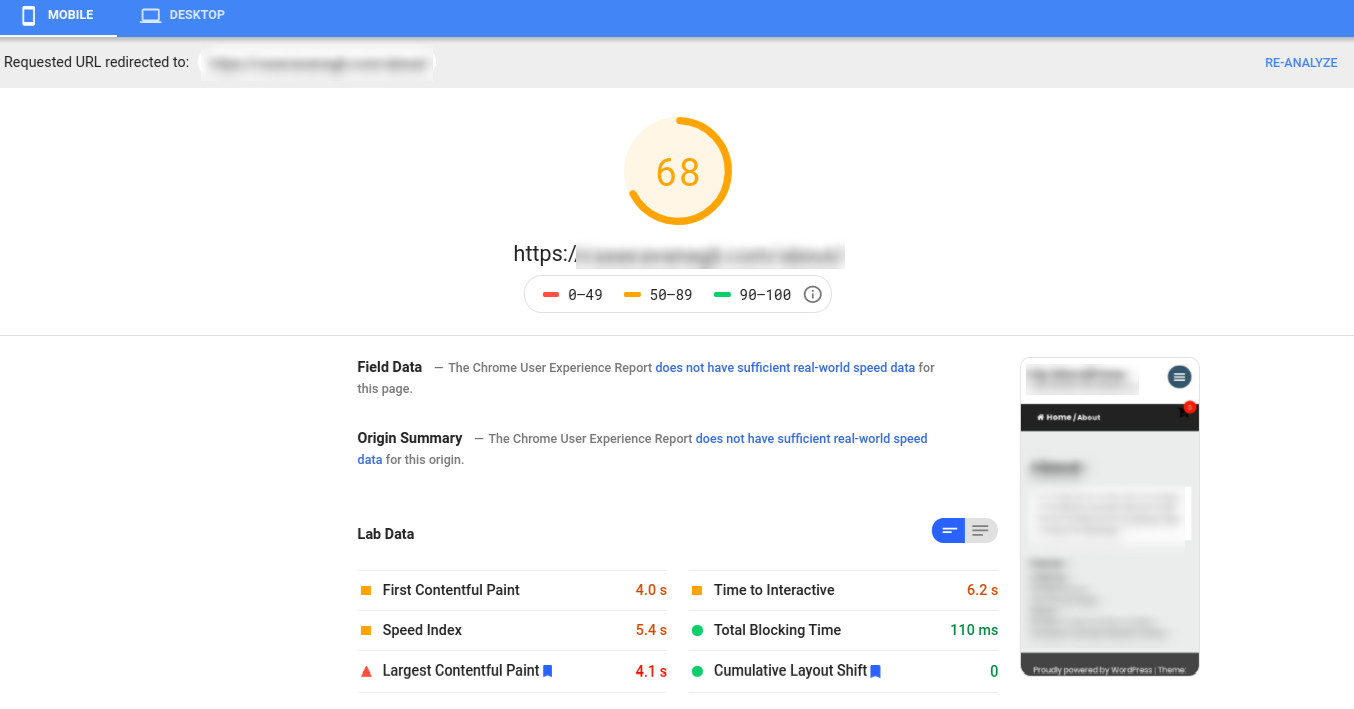
PageSpeed Insights will then analyze the content on your page, and score it on a scale of 0 to 100. Below your score, you’ll find a list of suggestions on ways you can reduce page loading speed:

Suggestions for improving performance.
It’s worth noting that you’ll get a separate score and list of suggestions for both the desktop and mobile versions of your site.
This information gives you a solid starting point for gauging how fast your web pages are, and offers tangible actions you can take to improve page loading speeds.
9 Quick Ways to Reduce Page Loading Speed
Now that you understand the importance of page speed and how to test your site’s performance, it’s time to work on improving this key metric.
With that in mind, let’s take a look at nine easy ways to make your pages load faster.
1. Choose a performance-optimized hosting solution.
The hosting provider you use plays a major role in your website’s management and performance. That includes its page speeds.
One of the worst mistakes you can make is settling for mediocre hosting in order to get a lower monthly rate.
Cheap hosting often translates to poor performance. It can mean sharing resources between multiple websites on an overloaded server, which can end up straining your page loading times.
On the other hand, there are a handful of performance-focused hosting solutions you can use that provide a powerful platform designed for speed. Usually, these providers don’t offer shared hosting, which means you’ll never have to worry about other websites draining your pool of potential resources.
2. Compress and optimize your images.
Images help enhance the appearance of your web pages and increase the quality of your content. However, large images can also delay loading times.
Therefore, one of the easiest ways to reduce page loading speeds is to compress and optimize your images. This can include changing their file formats, enabling lazy loading, and compressing images through lossy or lossless compression.
By reducing your images’ file sizes, you can reduce their ‘weight’, ultimately helping your pages load more quickly. There are a variety of image optimization plugins you can use for this purpose, such as WP Smush.
After you install and activate this plugin, it will automatically resize and compress your images without affecting their quality. It includes features for lossless compression, lazy loading, and even optimizing images in bulk.
If you’re not using WordPress as your CMS, you might want to try with tinypng.com, which can reduce your image sizes anywhere from 25% to 80%, and a free website app called Squoosh.
3. Reduce your redirects.
Too many redirects on your website can really hurt loading times. Every time a page redirects somewhere else, it prolongs the HTTP request and response process.
Of course, in some cases redirects may be necessary, such as when you’re moving to a new domain. However, eliminating unnecessary redirects on your site can result in significantly lower page loading times.
There are a few different ways to reduce redirects in WordPress. One is to avoid creating unnecessary ones when building internal links and menus. Another is making sure your Top-Level Domain (TLD) resolves with a maximum of one redirection.
If you need help identifying redirects that are incorrectly set up on your site, you can use the Patrick Sexton Redirect mapper tool:

The Patrick Sexton Redirect mapper tool.
This will uncover any duplicate redirects. You can also use a tool such as Screaming Frog to identify all the redirects on your site and where they lead to. This should make it easier to identify redirects that aren’t serving a purpose. Then you can delete the ones you don’t need via your site’s .htaccess file.
4. Cache your web pages.
Caching is one of the most effective ways to speed up your web pages. Caching stores copies of your site’s files, minimizing the work needed for the server to generate and serve a web page to a visitor’s browser.
Caching your web pages can help with lowering Time to First Byte (TTFB), by requiring the server to use fewer resources to load a page.
There are various ways to cache your web pages. You can do this at the server level, meaning that your host handles it for you.
Another option is to use a caching plugin such as W3 Total Cache, which is a free WordPress plugin that makes caching your web pages quick and easy. After you install and activate it, simply navigate to General Settings > Page Cache and select the Enable option.
5. Enable browser caching.
Browser caching is another form of caching you can leverage to reduce page loading speeds. This technique enables the browser to store a variety of information, including stylesheets, images, and JavaScript files, so it doesn’t have to reload the entire page every time a user visits it.
Similar to W3 Total Cache, WP Rocket is a powerful caching plugin you can use on your WordPress site. It employs page caching and cache pre-loading to optimize the speed of your pages, and create lightning-fast loading times. WP Rocket is a premium plugin, with a variety of pricing plans to choose from.
6. Use asynchronous and defer loading for your CSS and JavaScript files.
Your site is made up of CSS and JavaScript files. These scripts can load either synchronously or asynchronously.
Synchronously means that the files load one at a time, in the order in which they appear on your web page.
With this method, when the browser encounters a script, it will stop loading other elements on the page until that file has been fully loaded first.
Conversely, asynchronous loading enables multiple files to load at the same time, which can speed up the page’s performance. Setting this up involves eliminating render-blocking resources.
If you’re using WordPress, you could either use a combination of the Autoptimize and Async JavaScript plugins to take care of this task easily.
7. Minify CSS, JavaScript, and HTML.
Optimizing the way your files load can help reduce page loading speed. Similarly, so can minifying your CSS, JavaScript, and HTML code. This means removing unnecessary spaces, characters, comments, and other unneeded elements to reduce the size of the files.
Decreasing your files’ sizes also makes it easier to combine them. The result is cleaner code, and leaner web pages that load faster.
Of course, combing through every line of code for each of your site’s files isn’t exactly efficient.
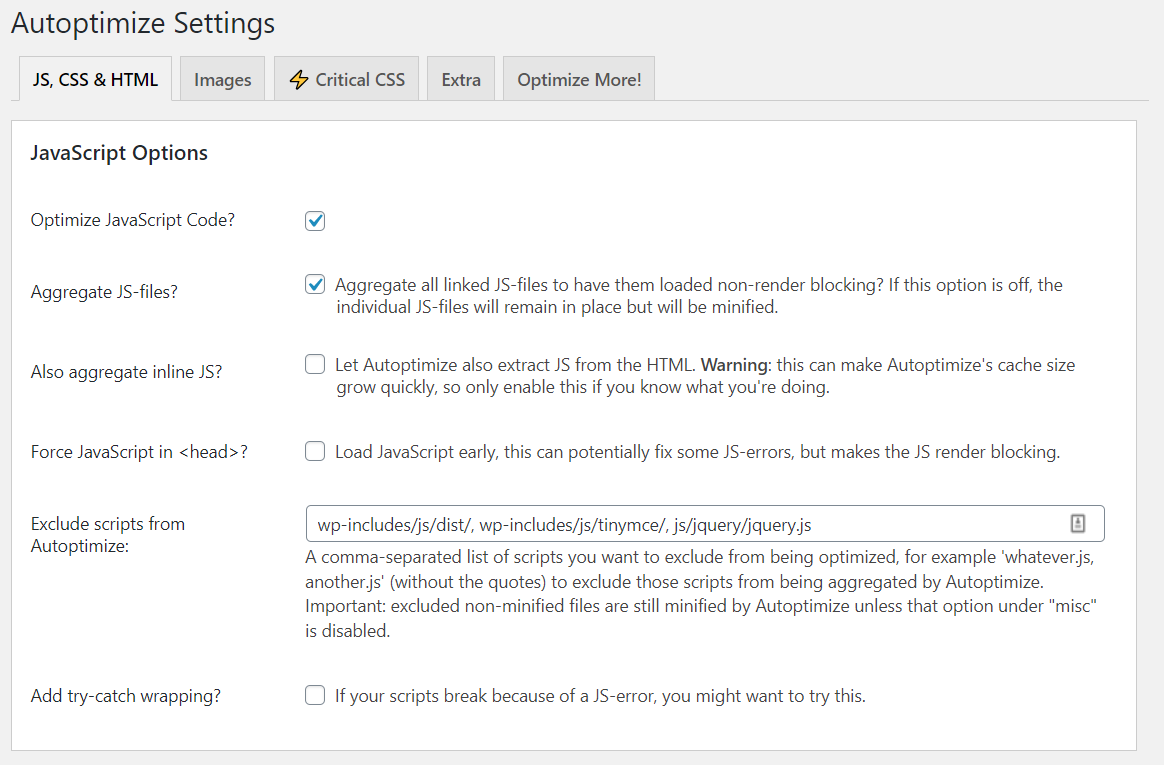
Instead, you can minify your CSS, JavaScript, and HTML with a free plugin: Autoptimize instead. This popular plugin makes it easy to aggregate and minify your scripts and styles automatically:

The Autoptimize WordPress plugin’s settings.
Considering the wide variety of features and settings it offers, configuring this plugin can be a bit overwhelming at first. To make your job easier, feel free to check out this guide on how to set up Autoptimize on your website.
8. Leverage a content delivery network (CDN).
A Content Delivery Network (CDN), also referred to as a ‘content distribution network’, is a network of servers that can help reduce page loading speed. It does this by hosting and delivering copies of your site’s static content from servers located across the globe.
A CDN works with, rather than in place of, your host. In addition to the server that hosts your primary website, you can leverage a CDN to distribute copies of your site’s files among strategically-chosen data centers.
This can maximize performance, by reducing the distance data requests have to travel between browsers and your host’s servers. By loading the content for a web page from a server close to each visitor, a CDN helps reduce network latency and produce lower TTFBs.
You have a variety of CDN options to choose from, one of which is opting for a host that provides a CDN you can enable it directly from your own dashboard.
9. Eliminate unnecessary plugins.
Not all plugins are created equal. Having too many plugins on your site can cause unnecessary bloat that slows it down.
Additionally, plugins that are outdated or aren’t well maintained can pose a security threat, and even introduce compatibility issues that hamper performance.
Therefore, it’s a smart idea to minimize the number of plugins you use on your WordPress site. Of course, one of the easiest ways to do this is by disabling and deleting any plugins you don’t currently use.
We also recommend reviewing the plugins you have installed, to evaluate whether they’re actually necessary. There might be some tools that have overlapping functionalities and features, and others that are simply no longer relevant to your needs.
Finally, certain plugins may slow your site down more than others. To identify any plugins that are reducing your page speeds, you can try testing them individually.
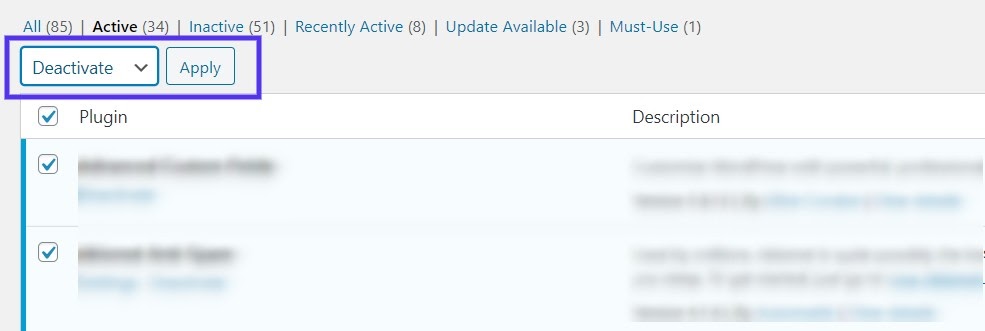
First, deactivate all of your plugins (it’s safest to do this on a staging site):

Deactivating WordPress plugins.
Then turn them back on one by one. Each time you activate a plugin, use a speed testing tool such as PageSpeed Insights to see if your score and timings have been affected.
Many plugins might increase your page speeds by a small margin. However, if you see a sudden large increase, it may be time to find an alternative tool that serves the same purpose (but is better optimized).
Ultimately, reducing page loading speed improves not only the overall performance and UX of your website but its SEO as well. Luckily for you, there are a variety of methods you can use to decrease your loading times.
In addition to leveraging a CDN and caching your pages, you can use plugins to optimize your images, defer loading scripts, and minify your site’s files.
Using a hosting solution optimized for performance can also have a major influence on your site’s speed.
Remember, though — every second your web pages take to load drastically increases the chance your visitors will leave. How long will you able to run your business while losing leads?
![]()
When it comes to your site’s performance, page speed is of the utmost importance.




Great discussion definitely deserves a comment. I believe you should post more on this topic, thanks for sharing the excellent information. Your site is so cool.
Marlboro Touch White sigaralar, hafif tat profiline sahip olan bir sigara çeşididir. Ancak, net nikotin oranı ürünün üretildiği döneme, ülkeye ve satıldığı pazara bağlı olarak değişebilir. Marlboro Touch Maalesef, benim bilgi kesim tarihim 2022 olduğu için en güncel bilgilere erişimim yok ve spesifik bir nikotin oranı sağlayamam. Ancak, genel olarak Marlboro Touch White, hafif ve yumuşak bir tütün karışımına sahiptir.
manisa ambarwe are a company that has years of experience in intercity transportation.
nice to web sites bro! great thank you bloot the year is wear antalya ambar
Türkiye`nin en kaliteli bahis sitesi Madridbet
fungsi obat avanafil https://www.fundable.com/super-avana
Bugün Mersobahis e girdin mi ?